
Скорость загрузки напрямую влияет на конверсию и доходность сайта - об этом говорят примеры топовых ресурсов. Как увеличить скорость и конверсию?
Проблемы медленного сайта уже не получается игнорировать
Тема ускорения загрузки данного сайта (блога) у меня поднимается с постоянством достойным лучшего применения, но идеального решения все еще не найдено (за несколько лет). Прочитал пару книг по этой теме, много статей, веток на форумах. Много экспериментировал, оптимизировал и настраивал вручную. Что-то улучшалось, что-то получалось настроить, что-то нет, но назвать итоговый результат отличным по-прежнему не получается.
Сейчас же вообще стало довольно трудно игнорировать данную тему, ибо поисковые системы напрямую и косвенно (оценивая поведение пользователей на сайте — отказы, время и глубина просмотра) учитывают это фактор в ранжировании. А скорость загрузки страниц моего блога по данным систем аналитики от Яндекса и Гугла меня таки просто убивают — более десяти секунд в среднем (полная загрузка — отрисовка проходит за несколько секунд).

Ко всему прочему сейчас идет бурный рост мобильного трафика в рунете, а значит добавляется еще одна проблема, ибо там скорость загрузки зачастую лимитируется еще и узостью канала клиента. Так Гугл недавно привел данные, что среднее время загрузки мобильной посадочной страницы – 22 секунды. И, по словам Гугла, это здорово влияет на доходы, ибо конверсии на мобильных версиях существенно ниже, чем на дестопных (именно из-за их «тормознутости»).
Гугл при этом довольно настойчиво продвигает свое решение этой проблемы — AMP (облегченные, а значит ускоренные мобильные страницы сайта). Но вещь эта новая и поддерживается в полной мере пока только Google, а у нас Яндекс все еще в лидерах поиска ходит (особливо по коммерческим запросам). К тому же подойдет это в полной мере только контентным проектам, ибо сильно урезает функционал страниц сайта. В общем, будет ли будущее у этой задумки пока до конца не ясно.
Более популярным решением проблемы ускорения загрузки страниц сайта на мобильных устройствах является отложенная загрузка изображений и виджетов. Т.е. сначала (по быстрому) подгружается текстовая (контентная) составляющая страница, а графика и функциональные блоки грузятся по мере прокрутки экрана гаджета. В итоге убиваем как бы двух зайцев — увеличиваем скорость отрисовки страницы на мобильнике и при этом остается заложенный в страницу функционал. Проблема тут кроется именно в реализации — не так просто настроить все правильно самому.
Про показатель отказов я уже и не говорю (4 секунды — это предел терпения современного пользователя сети). Опять же есть разные метрики измерения (наверное, надо брать в расчет именно время отрисовки, а не полной загрузки), но суть понятна — чем быстрее, тем лучше.

Посетитель на общее восприятие вашего сайта (открытой в браузере страницы) тратит буквально пару секунд, а если эти секунды уходят на загрузку, то на адекватное восприятие терпежу уже не хватает.
Однако, показатель отказов — величина все же относительная (и не всем до конца понятная), а вот доход, извлекаемый с сайта, вещь однозначная. Оказывается, что чем выше скорость загрузки, тем выгоднее это владельцу. Что коммерческие сайты, что статейники приносят прибыль (продажами или рекламой).
Так вот, прибыль зависит от скорости загрузки страницы. Чуть ниже я приведу несколько отчетов крупных проектов в сети, которые это поняли и реализовали на практике, предоставив данные по полученной выгоде.
Опыт борьбы за скорость и конверсию от флагманских сайтов
На Хабре есть довольно интересная подборка исследований на эту тему (в том числе проводимых Гуглом в своей выдаче). Как вам к примеру такие результаты:
0,5 секунды задержки на сервере отнимают 1,6-1,9% конверсии, повышают показатель отказов на 4,6-4,7%
Всего каких-то полсекунды. Пшик или даже меньше. Или вот еще от Амазона:
Ускорение на 0,1 секунды увеличивает выручку на 1%
И таких примеров там масса от различных популярных проектов, у которых миллионные и миллиардные аудитории, а значит данные получаются весьма достоверными (собранными на больших масштабах).
Примечательно то, что изменение конверсии страниц происходит не как следствие изменения отношения к сайту поисковиков (в этом плане отклика раньше месяца, наверное, ждать нет смысла), а именно из-за того, что посетители по другому взаимодействуют с быстро и с медленно загружающимся сайтом. Лично я как-то раньше на этом не акцентировался, а факт-то весьма примечательный. Доход и скорость страниц — вещи взаимосвязанные. Об этом стоит задуматься.
На том же Хабре описан кейс по оптимизации крупного и старого сайта, обросшего кучей дополнений чудовищно замедляющих его скорость загрузки. После проведения целого комплекса работ (даже проигрыватель видео оптимизировали и сделали предзагрузки популярных страниц) сайт ускорился в 5 раз. При этом конверсия увечилась на 20%. Интересны еще и расклады по зависимости от скорости загрузки в различных диапазонах скоростей:

Т.е. чем медленнее был ваш ресурс изначально, тем больше прирост в конверсии (продажах или доходах с рекламы — не суть важно) вы получите при приведении его в норму. Есть о чем задуматься.
На Хабре есть еще любопытный кейс по среднему ускорению сайта всего на 1 секунду и результирующего прироста конверсии на 10%. Тут, правда, нужно понимать, что 1 секунда — это средняя температура по больнице. У самых медленных посетителей скорость загрузки выросла на 6 секунд, а конверсия у них же выросла на треть. Для каких-то посетителей ничего не поменялась (ни скорость, ни отдача от сайта).
Там же были приведены интересные данные, где, например, пара секунд задержки с загрузкой формы заказа приводит к потере пятой части заказов (многие сейчас нетерпеливы):

Опять же оговорюсь, что из данной статьи можно понять, что работа была проделана огромная, долгая (зачастую кажущаяся безнадежной) и кропотливая, но зато итоговый результат окупил все это с лихвой. Про показанный на скриншоте прирост конверсии на мобильных устройствах можно подробнее почитать по приведенной ссылке. Причем показатель отказов показал даже большую зависимость от скорости загрузки, чем конверсия.
В буржунете подобных кейсов от очень крупных компаний найти можно много. Что-то из этого было переведено и опубликовано, а посему есть смысл ознакомиться с их опытом и предпринятые ими шаги можно принять на вооружение:
- Walmart — 4 секунды = 20% конверсии
- Edmunds — ускорение на 80% = на 20% больше просмотров
- Lenta.ru — на треть выросло время на сайте и глубина просмотра после ускорения
- Guardian — появление основного контента страниц всего за 1 секунду
- FT — зависимость уровня вовлеченности от скорости работы сайта
- Как 0,1 секунды ускорения загрузки сайта может дать дополнительные миллионы долларов
Что может тормозить загрузку страниц и как на это повлиять?
На самом деле, на скорость загрузки сайта влияет целый набор факторов, и каждый из них нужно постараться оптимизировать не в ущерб другим факторам и без потери функционала сайта. Задача очень непростая. В начале статьи я говорил, что прочитал несколько книг про это дело и это были полновесные издания с кучей конкретики (правда, чутка устаревшие, но базовые принципы особо не меняют — лишь методы достижения желанной цели).
В принципе, методы ускорения сайта своими силами можно обрисовать примерно так:
- Постараться уменьшить число http-запросов, которые браузер посетителя отправляет вашему серверу (где хостится сайт), а также сторонним серверам (аналитика, реклама, кнопки и виджеты соцсетей). Например, каждое изображение используемое на странице (в html коде или в качестве фона в CSS) требует для загрузки отдельного запроса. Каждый файл CCS, Js и прочая статика тоже подгружается отдельным запросом. Значит для снижения числа запросов нужно: все фоновые изображения постараться объединить в спрайты, а также объединить все файлы CSS в один, равно как и файлы стилей JS. Про все это я писал отдельно на примере Вордпресса.
- На скорость загрузки влияет не только число запросов, но и общий вес загружаемых файлов. Следовательно, следующим шагом будет:
- Максимальное сжатие (желательно без потери качества) и оптимизация (отказ от ненужных «погремушек» типа прозрачность и т.п.) всех имеющихся изображений. Способов реализации много (в том числе и онлайн сервисы по сжатию изображений), но я последнее время юзал бесплатную прогу ФайлОптимизер. Сжатие на лету возможно при подключении внешнего сервиса, но об этом чуть ниже.
- Сжимать html файлы страниц в Gzip (этот вид архивов браузеры умеют автоматом раскрывать), а так же CSS и JS. Все это, в принципе, можно делать на сервере (как загодя, так и на лету). Другое дело, что не всегда это можно сделать доступными способами (скорее всего потребуется привлекать фрилансера).
- Почистить непосредственно код, убрав лишнее и дублирующее содержание.
- На скорость загрузки еще влияет расстояние от вашего хостинга до компьютера посетителя. Если он с другого конца земного шара, то ждать ему придется существенно дольше чем тем, кто находится в том же городе (или хотя бы регионе). Выходом в этом случае может быть подключение сайта к CDN (сети доставки содержимого). Грубо говоря, копии файлов страниц вашего сайта будут храниться не в одном месте, а сразу на пуле распределенных по всему миру серверов. Каждому посетителю данные будут отдаваться с того сервера, который ближе к нему.
- Также на скорость загрузки может влиять низкая скорость интернета у посетителя вашего сайта. В современных реалиях такая проблема возникает в основном у мобильных пользователей (не везде 3G ловится). Как я уже упоминал выше, в этом случае самым действенным вариантом (на данный момент) будет отложенная загрузка изображений и виджетов на мобильные устройства. Т.е сначала грузится Html и CSS (текст, разбивка и разметка), а картинки и прочие виджеты (функциональные блоки) подгружаются по мере прокрутки страницы. Как это реализовать самому я не знаю (внешние сервисы это позволяют реализовать).
И это только грубые мазки, ибо есть еще масса нюансов влияющих на скорость загрузки. Например, использование шрифтов не входящих в базовый набор любой ОС замедляет отображение страниц, если их не оптимизировать. Если сайт зарабатывает на показе рекламы, то различные внешние коды ее подгрузки могут конфликтовать и мешать друг другу. Желательно так же, чтобы сначала грузился основной контент (сверхбыстро), а затем все остальное. И об этом нужно думать, учитывать и отлаживать.
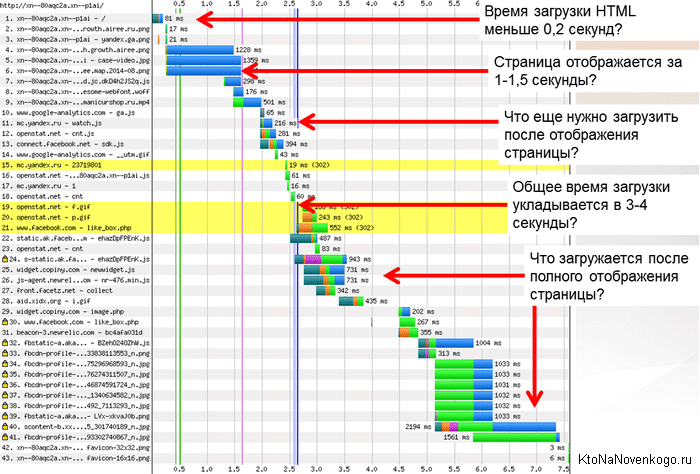
Что-то может подсказать сервис Гугла, но там как правило говорят только о проблеме, а не о ее решении. Оно и понятно — движков сайтов и типов серверов море, а универсальных решений по сути нет. Детально изучить http запросы и увидеть все стадии загрузки вебстраниц вашего сайта позволит сервис WebPageTest.org.

Особое внимание обратите на синюю вертикальную линию — именно это время и принято считать интервалом загрузки страницы. Если оно близко к 10 секундам, то нужно что-то срочно делать.
Получается, что это довольно сложный и тягомотный процесс. Но зато очень эффективный в плане увеличения отдачи от сайта. Часть из описанных выше работ можно сделать самому.
Ну, например, каждому под силу выгрузить с хостинга все картинки используемые на сайте к себе на компьютере и прогнать их через FileOptimizer (у меня он неделю без отдыха «лопатил» картинки на совсем не слабом компе). Ну, еще можно попробовать настроить сжатие Html, CSS и JS файлов на сервере (отложенное или на лету, правда последнее существенно повышает нагрузку на сервер, что может быть чревато). Для отложенной загрузки изображений можно использовать jQuery плагин LazyLoad.
Лезть еще глубже уже сложнее, ибо нужно чуток понимать в администрировании серверов (они чаще на Юникс-подобных системах работают), а так же знать как сделать то или иное действо, которое PageSpeed Insights считает необходимым выполнить для улучшения ситуации с отзывчивостью сайта. Да и PageSpeed Insights не истина в последней инстанции — это лишь набор базовых советов.
Посему однозначно лучшим решением будет наем грамотного программиста специализуруещегося именно в этой области — ускорение страниц. Тут нужно понимать, что зачастую придется перекраивать очень много, чтобы получить прирост в скорости (смотрите приведенные выше кейсы). На это нужно будет время, деньги, силы, нервы на согласование приоритетов и т.п... Но это именно вариант радикальный. Хороший спец за хорошие деньги имеет высокий шанс увеличить конвертируемость вашего сайта (в продажах или доходах с рекламы).
Однако, CDN самому не сделать, как ни крути. Да и специалиста стоящего еще поискать надо. Денег поднакопить и приобрести решимости все «ломать», чтобы собрать заново (последнее не обязательно, но вполне вероятно). А время идет. Поэтому есть вариант попроще и подешевле — подключить к сайту сторонний сервис, специализирующийся на повышении его скорости. Такие есть, и один из них я чуть ниже коротенько рассмотрю.
Быстрое решение — подключение к внешнему сервису
После обнаружения всех проблем и затыков в скорости своего сайта можно уже будет обрисовать фронт будущих работ, который может быть весьма внушительным (см. приведенные выше по ссылкам кейсы). Можно попытаться решить их самостоятельно (или заплатить профи), а можно воспользоваться одним из внешних сервисов для ускорения сайта.
Например, у Айри для вебмастеров есть довольно приятный по деньгам тариф, позволяющий применить оптимизацию скорости. Правда он партнерский (пока не понял что нужно, чтобы его получить). Тарифы для интернет-магазинов и представительств (судя по приведенному трафику — очень серьезных) приведены тут, но там уже другой порядок цен.
В Айри.рф меня больше всего прельщает географически распределенная сеть по рунету (странам СНГ) и ближнего зарубежья. У аналогичных буржуйских сервисов дата центры в основном в Европе и Штатах, что несколько нивелирует всю прелесть использования CDN, ибо до посетителя сайта расстояние будут даже выше, чем при отправке страниц с родного хостинга. Тут же как раз будет явный выигрыш от распределенного по СНГ размещения вашего сайта.
Ну и, естественно, тут будет все то, что можно реализовать для ускорения сайта путем его подключения к аналогу обратного кеширующего прокси (Айри.рф):
- CDN — содержимое страниц вашего сайта будет грузиться в браузер посетителя с ближайшего к нему дата-центра Айри.рф, что снизит как время отправки запроса, так и время загрузки файлов в браузер.
- Распределенная по СНГ сеть собственных DNS-серверов. Подключение вашего сайта к этому сервису будет заключаться в простом прописывании их DNS серверов в настройках вашего регистратора доменного имени. Все запросы посетителей будут идти через эти сервера, которых много по всему миру и которые весьма быстро обрабатывают запросы. В итоге снижается время с первого запроса до отображения первого пикселя на экранах браузеров посетителей.
- Вся статика (картинки, содержимое и html разметка страниц, файлы стилей и скриптов) кешируются на распределенных серверах Айри.рф и отдаются с ближайшей к посетителю сайта географической точки. К вашему реальному серверу (хостингу) обращений при этом не идет, что снижает на него нагрузку. Кроме этого устанавливается большой строк кеширования статики в браузерах посетителей, чтобы они повторно не подгружались при открытии страниц сайта.
- Статика не только кешируется, но и максимально возможным образом сжимается (без потери качества). Размеры передаваемый файлов (картинок, страниц, стилей и скриптов) в этом случае могут уменьшаться в разы, что существенно увеличивает скорость загрузки.
- Кешированные в Айри.рa страницы могут отдаваться посетителям сайта даже тогда, когда ваш хостинг или ВПС повиснет, либо по каким-то другим причинам будет недоступен. Т.е. перерывов в работе сайта вообще не будет. При этом сервис сообщит вам о проблеме с хостингом, чтобы вы могли принять меры по их устранению.
- Сервис умеет объединять все файлы, передаваемые при запросе страниц, которые можно объединить, что позволяет уменьшить количество запросов к сайту, а значит сократить время ожидания при открытии его страниц. Такой метод ускорения загрузки сайта особенно заметен при просмотре сайта с мобильных устройств.
- Для мобильных устройств используются отдельные алгоритмы, включая специальные изображения, отложенную загрузку картинок и виджетов, а так же облегченную верстку сайта.
- Осуществляется «умное» кэширование динамических страниц, которое хорошо работает для блогов, корпоративных сайтов и интернет-магазинов. Снижение времени ответа сервера на большинство запросов приводит к значительному росту позиций в поиске (на 10-20%).
- Для отражения хакерских атак на ваш сайт используются алгоритмы, блокирующие подавляющее число нежелательных запросов к вашему сайту. В том числе и блокируется обращение непонятных ботов (которые не имеют отношения к поисковикам), что само по себе еще и дополнительно снимает излишнюю нагрузку на ваш хостинг (можно будет использовать более дешевый тариф).
- На дорогих тарифах в Айри.рф, для фильтрации будут использоваться уже WAF-фильтры, которые практически стопроцентно защищают от подавляющего большинства возможных атак на ваш сайт (даже от массированных).
Сервис подобный Айри.рф может использовать для решения довольно разннообразного круга задач:
- Если ваш сайт «великий тормоз», то после подключения с сервису он таковым быть перестанет и будет одинаково быстро открываться на компах и мобильных у любых пользователей из СНГ, да и остального мира. Улучшатся позиции сайта в поиске, повысится конверсия и ваше настроение от роста доходов. По сути, это самый быстрый способ реализации данной концепции. Пример ускорения интернет-магазинов можно посмотреть тут.
- Если ваш ресурс постоянно Ддосят или еще как-то домогаются, то подключение его к подобному сервису в большинстве случаев снимет эту проблему. В качестве бонуса получите высокую скорость и 100% аптайм (всегда доступен). Пример смотрите тут.
- Если вам важна высокая доступность сайта из регионов России и СНГ, то распределенные CDN и DNS сервера придутся очень кстати.
- Если у вашего сайта высокая посещаемость, то подключение к Айру.рф может оказаться дешевле переезда на новое оборудование. За счет кеширования статики и динамического кеша можно разгрузить ваш сервер хостинга до приемлемых значений, а так же расширить канальную скорость за счет передачи значительной части трафика через мощности сервиса. Пример можно посмотреть тут.
А в целом
Если сейчас не начать думать о скорости работы своего сайта, а так же о его безопасности и стабильности, то потом может быть уже поздно. Дело это непростое, но отдача (за счет повышения конверсии и доходов) все равно с лихвой покроет все временные и ресурсные затраты.
Заниматься оптимизацией в идеале должен специалист, но за неимением такого можно что-то и самому сделать в нужном направление. Хотя бы по мелочи, и то будет толк (главное не поломать).
Ну, а вариант с подключением сайта к внешнему сервису-ускорителю (типа Айри.рф) является очень привлекательным решением. Процесс крайне простой, быстрый (ждать придется только переписывания новых NS по всему миру) и главное эффективный. Попутно со скоростью можно решить и ряд других не менее важных и актуальных задач. ИМХО.

Это интересно
0
|
|||



Последние откомментированные темы:
-
Изменение ссылок
(1)
casham
,
01.02.2012
-
Плагин Special Text Boxes
(2)
Ирина
,
27.12.2011
-
Как закрыть ссылки от индексации быстро и красиво. Плагины WP-NoRef и WP No External Links.
(2)
-
Вышел WordPress 3.3 русская версия
(1)
casham
,
16.12.2011
-
Что нового в WordPress 3.3
(1)
casham
,
16.12.2011
20250806112159megr***@m*****.ru , 18.12.2011