| ← Июнь 2005 → | ||||||
|
1
|
2
|
3
|
4
|
5
|
||
|---|---|---|---|---|---|---|
|
6
|
7
|
8
|
9
|
10
|
11
|
12
|
|
13
|
14
|
15
|
16
|
17
|
18
|
19
|
|
20
|
21
|
22
|
23
|
24
|
25
|
26
|
|
27
|
29
|
30
|
||||
За последние 60 дней ни разу не выходила
Сайт рассылки:
http://www.00am.ru
Открыта:
14-09-2003
Адрес
автора: inet.webbuild.prostosait-owner@subscribe.ru
Статистика
0 за неделю
Свой сайт - это просто! Пособие для чайников. Выпуск 51
| Информационный Канал Subscribe.Ru |
|
Свой сайт - это
просто! |
|
|
|
|
|
Выпуск 51 Предыдущие выпуски вы можете посмотреть в архиве рассылки по адресу http://prostosite.ru/states.shtml. А тем временем этот выпуск вместе с вами читают 16 519 человек... :) Сегодня для вас: - Вступление |
|
ВступлениеЗдравствуйте, уважаемые читатели! Большое всем СПАСИБО за присланные поздравления! Целый месяц не выходила рассылка. Все это время я работала над написанием ускоренного курса обучения создания своего сайта. В основу курса легла написанная мною книга "Построй свой СУПЕР-сайт за 21 день!", которая выйдет из печати в начале осени, но уже сейчас я вижу, что курс очень сильно от нее отличается. Все, что в книге предлагалось изучить за три недели, в курсе я предлагаю освоить за 7 дней. Материалы я стараюсь писать таким образом, чтобы не перегружать читателя, и в тоже время, чтобы у него было достаточно информации для того, чтобы создать достойный сайт и суметь привлечь на него заинтересованную аудиторию. Как будет строиться курс? В курсе будет семь уроков с заданиями для самостоятельной работы. Выполнение каждого задания курсанты обсуждают со мной. Курс будет готов к сентябрю. Для курсантов первой группы будет действовать специальная цена - 75% от стоимости курса - 50 у.е. Скажу пару слов насчет прошлого выпуска. Как я и догадывалась, некоторые читатели, создавшие свои сайты (причем при помощи данной рассылки), просто боялись прислать мне ссылки на них. Или не считали, что мне будет интересно. Или просто забыли. Или что-то еще. Но так как ссылки они все-таки прислали, не могу не похвалить их за это :). И надеюсь, что и другие читатели последуют примеру "смельчаков" :). Отклики на прошлый выпуск можно прочитать в разделе "Ваши письма", который находится ниже. А сейчас переходим к основной части выпуска. Недавно я вспомнила, что мы с вами уже как-то давно не работали с программой Adobe Photoshop. Поэтому сегодняшний выпуск посвящен созданию графического меню. |
|
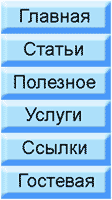
Создаем графическое менюВнимание! Выпуск содержит рисунки, и если вы сейчас не подключены к Интернету, увидеть их вы не сможете. Если какой-то рисунок все равно не отображается, щелкните по нему мышью, он откроется в новом окне. Сегодняшний урок будет очень простой, однако, в то же время, довольно практичный. Мы будем делать графическое меню в небезызвестной вам программе Adobe Photoshop, с которой мы уже работали в 16, 17, 19, 36 и 37 выпусках (см. архив рассылки).
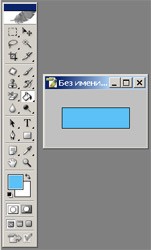
Согласитесь, графическое меню выглядит намного красивее простого текстового. Однако, его допустимо использовать не везде. Например, если у вас весь сайт состоит в основном из текста, и в оформлении не использовано графических элементов, графическое меню, наверное, будет смотреться не очень. Если же напротив, у вас красочный логотип и много разных линий, рисунков и так далее, графическое меню, подходящее по цветовой гамме, будет очень кстати. Начинаем с создания нового документа. Я заранее рассчитала размеры для своей кнопки меню - 120х36. Если вы еще не знаете, каких размеров будет ваша кнопка, лучше создать новый файл размерами побольше, например, 200(ширина) на 100 (высота). Не имеет большого значения, какой задний фон вы выберите - белый или прозрачный. В своем примере я буду использовать белый фон.
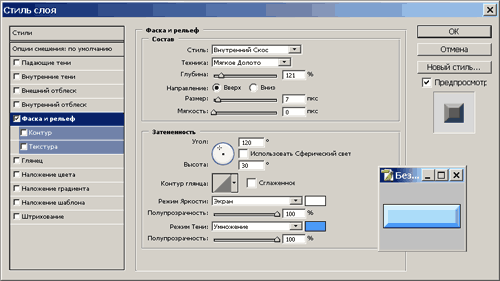
Однако, возможно, вы хотите создать не прямоугольную кнопку, а в форме овала, например. Для этого нужно сначала сделать выделение, выбрав эллипс (на панели инструментов на рисунке справа он обозначен на более светлом фоне, его также можно вызвать клавишей M) а уже его потом заливать выбранным цветом. Далее выполняем команду Слой (Layer) | Стиль Слоя (Layer Style) | Фаска и Рельеф (Bevel and Emboss). В открывшемся окне, меняя различные настройки, добейтесь нужного результата. На рисунке ниже показаны выбранные мною настройки и конечный результат. Вот, в принципе, и все, осталось только написать на кнопке текст. Инструмент для написания текста можно вызвать клавишей T, на панели инструментов он также обозначен буквой T. Теперь сохраняем созданную кнопку командой Файл (File) | Сохранить для Web (Save for Web). Кнопки для следующих пунктов меню не обязательно создавать заново, достаточно просто изменить текст и сохранить кнопку под другим именем.
Теперь в HTML-код вставляем:
Выскажитесь по теме выпуска >>> |
|
Ваши письма(Ольга Морозова) Ну и "немного" писем :)) Начнем с письма Станислава с комментариями на позапрошлый, 49-ый выпуск. 50-ый выпуск Станислав пока оставил без внимания :) Здравствуйте, Ольга Морозова. (Ольга Морозова) Отношение Станислава к компании Microsoft и браузеру Internet Explorer мне кажется довольно-таки предвзятым, но его комментарии все еще остаются очень полезными. Так что Станислав, спасибо! Далее публикую развернутый ответ на один из вопросов 50-го выпуска Василия aka Дяди Васи. Вообще, по поводу 50-го выпуска Василий мне прислал такое письмо (цитирую в сокращении): <...> Ну а теперь немного суровой прозы. Прежде всего, позвольте объяснить, чем вызвана такая задержка с поздравлениями. Как ни странно, отнюдь не человеческим фактором :-) По причинам, которые остаются для меня самого тайной, я не получил 50-ый выпуск рассылки. О его существовании я узнал лишь два дня назад; узнал почти случайно (из переписки с тем самым Виктором, письмо которого Вы мне пересылали). Вот такие порой случаются забавные совпадения: один из самых интересных для меня выпусков рассылки долгое время оставался вне поля моего внимания. Полагаю, мне следует как-то
прокомментировать Ваш анализ моего письма. Но я воздержусь. Чувствую себя почти
как Остап Бендер после публикации в газете заметки о том, что он попал под
лошадь и отделался лёгким испугом :-) Я не психолог, Ольга, затевать
психоаналитическое обсуждение не хочу, поэтому ограничусь тем, что мягко и
неаргументировано отведу Ваш "упрёк" относительно стыда и недостатка
самоуверенности. Давайте, будем просто делать то, что нам нравиться, и стараться, чтобы это приносило нам максимальную пользу! Василий (aka Дядя Вася) Вот так все коротко и ясно :) А теперь тот самый развернутый ответ на один из вопросов 50-го выпуска: Приветствую, Ольга! Я решил дать развёрнутый ответ на
один из вопросов 50-го выпуска рассылки. Вопрос затронут большой, интересный. Общего ответа не имеющий. В чём-то даже религиозный :-) Постараюсь изложить свои религиозные взгляды на использование CSS, не претендуя (упаси Небо!) на какое бы то ни было их навязывание. Я скромный прихожанин, а не миссионер! * * * Итак, начинаю. Благодаря этому ВСЯ ИНФОРМАЦИЯ ОБ ОФОРМЛЕНИИ ОТДЕЛЯЕТСЯ ОТ СОДЕРЖАТЕЛЬНОЙ ЧАСТИ. Отделяется и обособляется в виде отдельного файла, пригодного для повторного использования. Это очень важный принцип -- принцип разделения собственно информации и методов её представления. В идеальном случае HTML-документ должен отвечать на вопрос "Что?", а CSS-стиль — на вопрос "Как?". Пример. CSS говорит: документ является текстовым документом, предназначенном для отображения на дисплее компьютера. Цвет текста -- чёрный, цвет фона -- белый. Текст выравнивается по ширине. Заголовки разделов отображаются шрифтом увеличенного кегля и выравниваются по центру. Особо важные фрагменты текста выделяются красным цветом. Названия торговых марок выделяются курсивом. Таблицы в разделе "Технические характеристики" имеют сплошные тонкие границы, текст в этих таблицах отображается шрифтом уменьшенного кегля. Другой (альтернативный) CSS-стиль для того же HTML-документа может говорить: документ является текстовым документом, предназначенным для печати на принтере. Документ следует отображать так же, как и в первом случае, но каждый раздел должен начинаться с новой страницы. Особо важные фрагменты текста выделяются полужирным шрифтом, а не красным цветом, как это сделано при выводе на экран. Выгоды ощутимы! Заменив в документе
только ссылку на CSS-стиль, можно оптимизировать его внешний вид либо для
просмотра на дисплее, либо для печати на принтере. Удобно, не правда ли? Теперь подумаем, что произойдёт, если через полгода я захочу добавить ещё одну страницу: "Инструкция к холодильнику"? Очевидно, я создам ещё один HTML-документ, который будет отвечать только на вопрос "Что?". И пропишу в нём ссылку на тот самый CSS-стиль, который уже содержит готовые ответы на вопрос "Как?". Возможно, здесь выгоды от использования вынесенного во внешний файл CSS ещё не совсем очевидны: ведь можно тег <STYLE> скопировать из существующего документа в новый... и получим то же самое. То же да не это же! Во-первых, ссылка на внешний CSS-файл очень компактна, и её использование позволяет в большинстве случаев существенно уменьшить размер HTML-документа. А во-вторых... Предположим, что через год, когда у меня будет уже пять инструкций, мне понадобится увеличить междустрочный интервал, сменить цвет текста и оптимизировать вид документов для комфортного просмотра на экране наладонного компьютера... Вот тогда-то я скажу себе -- как хорошо, что для всего этого мне нужно править один файл, а не пять! А если инструкций будет не 5, а 50? И к ним ещё 50 гарантийных талонов? И всё это нужно привести к внешнему виду, удовлетворяющему требованиям свежепринятого ГОСТа? Тут уже появится повод в пояс поклониться тому, кто с самого начала решил вынести CSS во внешний файл! Конечно, пока у меня всего одна
инструкция, я могу обо всём этом даже не задумываться. И может статься, что
повода задуматься на эту тему не появится вообще никогда. Но... жизнь длинная,
откуда мне знать, что будет через полгода? А вынести CSS в отдельный файл можно
уже сейчас, это ведь несложно. Если вопрос действительно в этом, то
мой совет таков: делайте таким образом, чтобы... С уважением, P.S. Ольга, если Вы захотите использовать текст этого письма в рассылке, знайте: Вы можете цитировать его полностью, но Вы не обязаны это делать! Возьмите то, что Вам понравится, дополните своими комментариями и/или пояснениями для читателей (чтобы поправить мои ошибки/заблуждения или уточнить непонятные места, например). Безжалостно откажитесь от того, что сочтёте бесполезным или вредным. Помните: Вы преподаватель, и Вашей первичной целью, думаю, является качественное преподнесение качественного материала. Не стесняйтесь повышать качество! ;-) (Ольга Морозова) Я процитировала письмо полностью, так как все изложено очень понятно, мне даже не пришлось ничего комментировать. Василий это очень хорошее дополнение к теме о CSS, спасибо! Далее отзыв на 50-ый выпуск с темой "бессмысленный монолог", которая говорит сама за себя :) День добрый. Буду краток. (Ольга Морозова) Да, мне на самом деле нравится получать письма от читателей (посмотрите, какая я становлюсь радостная после того, как прочитаю почту - http://prostosite.ru/foto5.shtml :)). Однако, письма "просто так" я, если честно, не очень люблю. Я и в реальной жизни очень редко общаюсь "просто так". Так что, уважаемые читатели, перед написанием мне письма, пожалуйста, ответьте себе на вопрос - "зачем?". "Зачем я пишу это письмо, какая у меня цель? И есть ли она?". Если цель найдете, пишите на здоровье. А я это с удовольствием прочитаю :) Далее два письма от товарища Cadaverillo. Здрасте! Я начинающий программист. Сейчас знакомлюсь с HTML и asp.net. В последней рассылке Вы предлагали сообщить адрес своего сайта. ТАК ЭТО Ж ИМЕННО ТО, ЧТО МНЕ И НАДО! Я месяц почти переписывался c mail.ru, чтоб они добавили в каталог мой предидущий сайт, но он им показался скудным ресурсом. С тех пор я приобрёл новые знания и сделал уже второй сайт. Но сейчас он не работает(не получается отослать почту с паролем), поэтому ссылку на него не оставляйте пока в рассылке. Если Вы не против, то я Вам сообщу, когда он заработает и Вы сделаете мне огромную услугу, если расскажете 16000 аудитории про мой форум. Здрасте ещё раз!
(Ольга Морозова) Я просила прислать ссылки на свои сайты не для того, чтобы рекламировать их в рассылке (эта услуга, знаете ли, у меня вообще платная). Мне было интересно, сколько человек не просто создали сайт, а создали его с помощью данной рассылки. И я никак не ожидала, что мне придет так много писем типа "Привет. Я создал сайт такой-то. Ну пока!". Да, это безусловно интересно, что вы создали сайт. И я за вас безмерно рада. Но опять же, смысл? Повторюсь, в первую очередь я просила откликнуться именно тех читателей, которые создали сайт по данной рассылке. И я прошу прощения, что высказала это не столь внятно. Если вы создали сайт сами, без каких то ни было учебников, вы все равно можете внести свой вклад, например, рассказав поучительную историю о своем опыте сайтостроения. И мне, и читателям это, конечно же, будет интересно. Надо сказать, что под поучительной историей я понимаю не пересказ основных событий "сначала это, потом то и то", а извлечение каких-то выводов из своего опыта. Возвращусь к письмам товарища Cadaverillo а точнее, ко второму из них. Вы спрашиваете, зачем для пересылки файлов на сервер использовать какие-то специальные программы. Не спорю, описанный вами способ тоже возможно использовать. Но он, увы, не совершенен и значительно проигрывает по сравнению со специальными программами типа CuteFTP, SmartFTP и пр. по количеству разнообразных функций и настроек. Лично я в самом начале пользовалась именно встроенным в Windows FTP-менеджером, однако, очень скоро он стал выдавать разнообразные ошибки "ни к месту". Поэтому я перешла на специальные программы по пересылке файлов на сервер и ничуть об этом не жалею. Насчет второго вопроса. Насколько я знаю, таких функций FrontPage не поддерживает. Но флажки, списки и кнопки, там не только для красоты, поверьте :). Следующий отзыв на последний выпуск. Здравствуйте, Ольга! (Ольга Морозова) Beardedwolf, очень жаль, что вы не поняли, о чем был 50-ый выпуск. Я бы посоветовала вам особенно обратить внимание на его последнюю часть, где я писала про неприятие себя и своего настоящего имени. Правда, в своей рассылке вы подписываетесь именем и фамилией, а письма почему-то под псевдонимом пишите. Очень странно :). А темы у меня не закончились. И, в ближайшее время, я думаю, вряд ли это случится. Другой вопрос, насколько эти темы интересны читателям. Поэтому я и прошу присылать мне темы следующих выпусков, которые вы, уважаемые читатели, хотели бы видеть в рассылке. Раскрутке сайта и привлечению на сайт целевой аудитории я уже посвятила несколько выпусков. Регистрация сайта в поисковых системах и каталогах, например, очень важный, можно сказать первостепенный этап в раскрутке сайта. Здравствуйте, Ольга! (Ольга Морозова) Вообще, мне пришло еще несколько подобных рассказов читателей о своем опыте. Но авторы сами писали, что сайты у них не доделаны, они еще планируют их раскрутить, улучшить, добавить посещаемости... Поэтому предлагаю подождать, пока авторы этих писем сделают сайты, достойные подражания. Как, например, Виктор, который не только сам создал сайт, но и создает их теперь на заказ. Здравствуйте, Ольга ? (Ольга Морозова) В "памятке для желающих написать мне письмо" я не зря написала, что перед отправкой письма не плохо было бы его сначала перечитать. Kostia, я смотрю, вы этого не сделали. Если вы пишите письмо для себя, то его, конечно же, можно написать как угодно. Но если вы хотите, чтобы его кто-то прочитал, и, что еще лучше, ПОНЯЛ, после запятой и точки для улучшения восприятия текста хорошо бы ставить пробелы. Если у вас не врожденная грамотность, проверять правильность написанного можно в том же Word'e. Это затрачивает не так много времени, зато текст читать намного приятнее. Наверное, я бы публиковала значительно больше писем, если бы их авторы четче излагали свои мысли и писали без грубых орфографических ошибок. Если в вашем письме ко мне нет памятки "не для публикации", можете считать, что вы пишите в рассылку. И ваше письмо прочту не только я, но и значительное количество других людей. Вы ведь помните, сколько подписчиков у этой рассылки? Поэтому советую вам все же перечитывать письма перед отправкой. Вебсервер Apache на начальном этапе, я считаю, устанавливать не имеет смысла. Сначала нужно изучить основы, те же HTML и CSS, а потом уже переходить к более сложным технологиям. Здравствуйте, Оля! (Ольга Морозова) Замечательно, когда человек извлекает из прочитанного пользу, не так ли? Советую и вам, уважаемые читатели, последовать примеру Виталия! :) Очередной отзыв на 50-ый выпуск: Здравствуйте, Ольга! Правда хочу заметить, что
сайтостроение я постигал не по вашим урокам. Я даже FrontPage в глаза Вы в 50 номере рассылки писали, точнее укоряли,
что люди боятся выставить на всеобщее (Ольга Морозова) Спасибо за поздравления! По поводу предложения подумаем. Если есть мысли на этот счет, пишите! Добрый день, Ольга! (Ольга Морозова) Не родственница ли я Самуила Маршака? Ну, если учесть, что все люди братья и в седьмом поколении все друг другу родственники :) Спасибо за добрые слова! Здравствуйте Ольга! (Ольга Морозова) Елена, спасибо за письмо, очень за вас рада :)) Здравствуйте Ольга ! (Ольга Морозова) Ну что, может, даст кто-либо совет чайнику? Хотя и так заранее известно, что напишут уважаемые гуру "Удаляй FrontPage и Dreamweaver, изучай HTML". А если серьезно, то для ускорения загрузки сайта HTML-код действительно нужно будет оптимизировать. Например, на первом вашем сайте вы использовали темы FP. Поэтому на странице много тегов типа <!--mstheme--> и <!--msnavigation-->. Один символ - один байт, а в Интернете каждый байт на счету. Чтобы не удалять каждый тег вручную (особенно когда один и тот же тег часто повторяется), можно просто открыть страницу в обычном Блокноте и выбрать Правка | Заменить. В первое поле "что" вводите то, что хотите заменить, а второе "чем" оставляете пустым. Затем нажимаете кнопку "Заменить все". Ту же операцию проделайте с остальными часто повторяемыми тегами, которые заведомо лишние (чтобы знать, какие именно теги лишние, а какие нет, основы HTML знать все же нужно). Это отнимает не очень много времени, зато значительно сокращает HTML-код страницы :). На первом вашем сайте использование таблиц неоправданно. Обычным форматированием можно добиться гораздо лучшего результата. Например, можно задать рисункам выравнивание по правому или левому краю, как сделано в основной части сегодняшнего выпуска, тогда текст будет плавно эти рисунки "обтекать". А таблицы "утяжеляют" страницу. Не забывайте также про CSS! |
|
Новая версия программы Semonitor 3.1Вышла в свет новая версия программы Semonitor 3.1. Основным изменением этой
версии стал новый отчет, позволяющий отслеживать визиты поисковых роботов,
доступный теперь в модуле Лог-анализатор. |
|
Рекомендую
""Каталог Наших Рассылок" - Лучшие Рассылки Единомышленников" |
|
Новые ссылкиhttp://www.programs.nm.ru/ Все для начинающего WEB мастера!
http://guitarrudenko.narod.ru/ http://moi-zametki1.narod.ru/ http://www.use-life.narod.ru/ |
|
Памятка для желающих написать мне письмоИтак, вы решили написать мне письмо. Но перед тем, как сделать это, спросите себя "Зачем?" И пока не найдете ответ, писать запрещается! :) Я довольно редко отвечаю лично автору письма по e-mail, но я могу ответить на письмо в рассылке. Для этого письмо должно быть ПО ТЕМЕ! Причем, желательно по теме выпуска. Про остальное:
А на сегодня все. |
|
|
|
|
|
|
| Subscribe.Ru
Поддержка подписчиков Другие рассылки этой тематики Другие рассылки этого автора |
Подписан адрес:
Код этой рассылки: inet.webbuild.prostosait |
Отписаться
Вспомнить пароль |
| В избранное | ||