| ← Август 2009 → | ||||||
|
1
|
2
|
|||||
|---|---|---|---|---|---|---|
|
3
|
4
|
5
|
6
|
7
|
8
|
9
|
|
10
|
11
|
12
|
13
|
14
|
16
|
|
|
17
|
18
|
19
|
20
|
21
|
22
|
23
|
|
24
|
25
|
26
|
27
|
28
|
29
|
30
|
|
31
|
||||||
Статистика
801 подписчиков
0 за неделю
0 за неделю

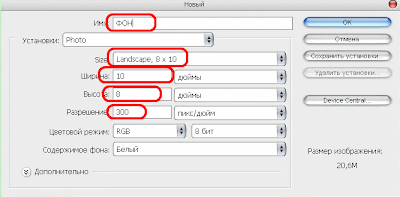
 и заливаем его бледно-зеленым цветом. Примерно таким:
и заливаем его бледно-зеленым цветом. Примерно таким: 
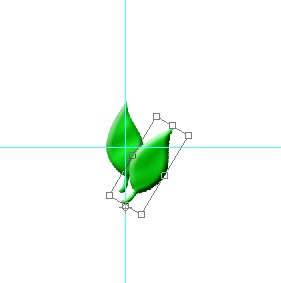
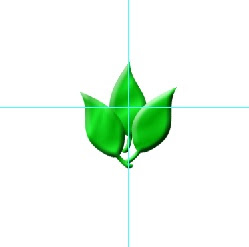
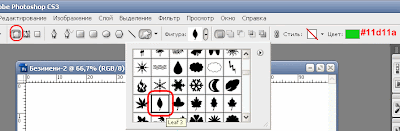
 ШАГ 3: продолжаем создавать кисть. Зажмите клавиши
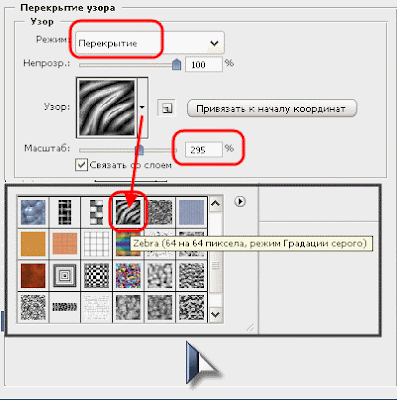
ШАГ 3: продолжаем создавать кисть. Зажмите клавиши  теперь применим к нему пару стилей, а именно,
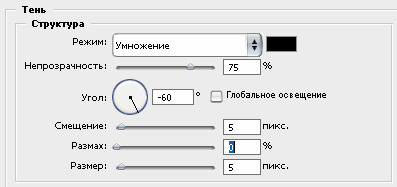
теперь применим к нему пару стилей, а именно, 
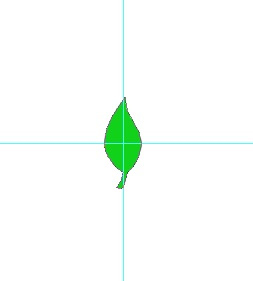
 ШАГ 4:
ШАГ 4: